需求描述
php本地开发的时候,经常会调试某些变量和一些错误捕捉,一般暴力点的就是用exit,稍高级点的用phpdebugbar之类的,再高级点的用日志收集和分析, 总的来说,不是太粗暴,就是页面侵入太强,或者部署太麻烦
想和js一样调试某些变量,在chrome console窗口直接调试php变量? PHP Console满足我们的需求
安装
分2部,浏览器插件
https://chrome.google.com/webstore/detail/php-console/nfhmhhlpfleoednkpnnnkolmclajemef
请个人准备梯子
然后打开一个新目录:
composer init
composer require php-console/php-console新建index.php,内容如下:
<?php
$loader = include (__DIR__ . '/vendor/autoload.php');
$connector = \PhpConsole\Connector::getInstance();
$connector->setSourcesBasePath(__DIR__ .'/');
$handler = PhpConsole\Handler::getInstance();
PhpConsole\Helper::register();
$var = ['aaa', 'bbb'];
PC::debug($var, '测试变量1');
$var = ['ccc', 'ddd'];
PC::tag($var);
$handler->start();
echo $b;
echo "hello";
throw new Exception('错误了?');然后命令行运行
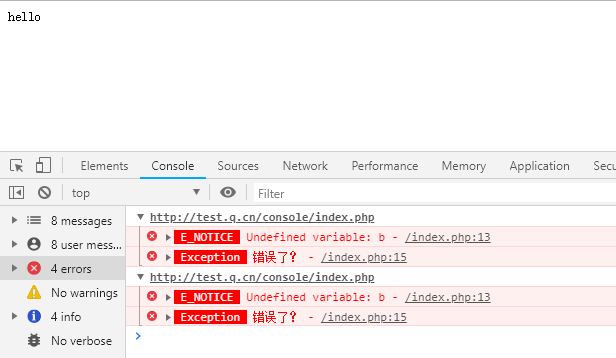
php -S 0.0.0.0:8080 index.php打开chrome浏览器,哟哟,是不是和js的console.log一样方便!!
git地址:https://github.com/barbushin/php-console/
浏览器异常提示,直接点击打开phpstrom
看文档里面有个https://github.com/barbushin/php-console/wiki/Jump-to-file
难道点击错误,可直接跳到编辑器某文件某行? 确实可以的,
按它文档一步步来。
1.找个新目录,不会被删除的,建个editor.reg,run-editor.js,里面的路径替换成你真实路径
2.ctrl+sheft+回车(管理员身份运行)运行editor.reg,注册到注册表里面
3.刷新浏览器,点击弹出的提示,下面有个 index.php
但是我没有测试成功!!!
看他源码,研究他的原理:chrome =>wscript=>run-editor.js:shell.run.
知道运行流程了,组织参数试试:
chrome地址栏上直接输入:editor://open/?file=index.php&line=9,都是成功的
cmd命令行执行:
wscript.exe "D:\\Program Files\\JetBrains\\PhpStorm 2018.3.2\\tools\\run-editor.js" "editor://open/?file=index.php&line=9"也是成功的
,可能是是editor://open/?参数问题,或者是权限问题??确实无解。。。没测试通过,就是跳转不了相应的行数。。。先放这里吧,以后有时间再研究。
找到原因了!!!!!
由于我的服务器是本地的linux,而开发在win下的phpstrom,这个插件是以header作为解析的,导致了路由有问题,不能打开文件。
解决方法:修改php库,重置header,或者修改那个js,把文件路径解析重新处理下